今回はPortal2 Authoring Toolsの
基本的な使い方(取り扱い説明書)を記録する。
index
- Portal2 Authoring Toolsの起動
- ホームスクリーン紹介
- 機能について
1. Portal2 Authoring Toolsの起動
まずSteamを起動し、ライブラリ内のツールを選択する。
ツールたちのなかから”Portal2 Authoring Tools - Beta”を見つけてそいつをダブルクリックする。
するとメインメニューが出てくる。
では、これらについておおざっぱな説明を…
<Hammer World Editor>
テストチェンバーを創るならこれをクリック。
Valve社が開発したHammerというゲームステージ作成ソフトが起動する。
ゲームステージ作成といっても、モデル(物体)やイベント(動き)など、
あらゆることを編集できるので正式にはレベルデザインソフトと呼ぶ。
<Model Viewer>
モデル(ゲーム中に登場する物体)に関する様々な操作ができる。
モデルを3D表示でき、モデルの動き(シークエンス)も確認できる。
<Face Poser>
キャラクターたちの表情を編集できる。
こんなソフト、あまり使わないんじゃないか、
と思ったのだがいじってみるとなかなか面白い。
というのも、これらのソフト群はPortal2専用でなく、
むしろ別のゲーム(Half-Lifeとか)を作成するために作られたソフト。
リアルなゲーム作りには必須なソフト。
<Portal2 (Tools Mode)>
ツールモードでPortal2を起動します。
詳細は未確認。
<Getting Started Guide>
Valveの開発者向けサイトへのリンク。
内容は英語ですが、日本語表示もできる。
(機械的な翻訳が多いが内容が充実してる)
<Example Content>
Valveさんが用意してくれたたくさんの例を表示します。
テストチェンバー作りに悩んだらここをクリックすればイイと思う。
<SketchUp Plugins>
Google SketchUpのプラグイン。
これも詳細未確認。
ゲーム中のありとあらゆるものを編集できます。
2. ホームスクリーン紹介
今回はHammer World Editorの基本操作の一部を記録する。
ではHammer World Editorをクリック。
そしてこのロゴが現れる。
 |
| クリックで拡大 |
ロードが完了すると、ホームスクリーンが表示される。
 |
| クリックで拡大 |
(初期画面では画像のように4分割表示はされていないはず)
3.機能について
では File を選んで New をクリック。
(今後の書式は、File > New、とする)
すると上の画像どおり、画面が4分割表示される。
では、4つに分かれたところで
ホームスクリーンの紹介をしよう。
まずは、左側に縦に並んだ絵。
これがマップツール
ゲームを構成する要素はここから作れる。
要素には、
- ブラシ: 主に壁・床・天井などを構成する箱
- テクスチャ: ブラシ表面の絵柄
- エンティティ: 主人公・敵・武器など反応を示す物
などがある。

選択ツール: ブラシやエンティティを選択できるツール。

拡大鏡ツール: 2Dビューを拡大・縮小できるツール。

カメラツール: 3Dビューを自由に動きまわれるツール。

エンティティツール: その名の通り、エンティティを作成できるツール。

ブロックツール: 主にブラシをつくるときに使うツール。

テクスチャ選択ツール: ブラシの1面だけテクスチャを変更できるツール。

テクスチャ適用ツール: ブラシの全面のテクスチャを変更できるツール。

デカールツール: ブラシの面上にシール(デカール)を貼ることができる。

オーバーレイツール: 細かな設定が可能になったデカールツールだとおもう。

クリップツール: ブラシをぶった切ることができるツール。

頂点ツール: ブラシの頂点を表示する。
この頂点を移動させてブラシを好きな形に変えることができる。
次に、右側に並んだツール類。
これらは、
モードセレクトツール

選択ツールの選択方法を変更する。
グループ(ブラシのまとまり)ごとに選択するか、
一平面として選択するかなどの変更ができる。
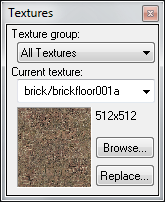
テクスチャツール

ブラシに適用するテクスチャを選べる。
Browseをクリックすると、一覧表示されるので、
その中から好きなテクスチャを選び、
テクスチャ関連のツールでブラシに適用できる。
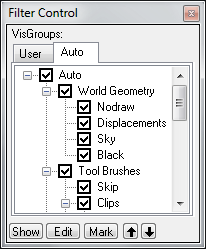
フィルターコントロールツール

ブラシのグループやエンティティの設定項目など、
オブジェクト(物体)に関する設定項目を階層表示(ツリー表示)する。
チェックを外すと、外した項目が非表示になる。
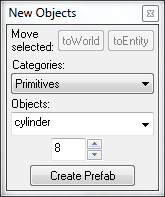
新規オブジェクトツール

新しいブラシを作るとき、そのブラシの形状を設定できる。
形状は、ブロック・くさび形・円柱・円錐などが選べる。
壁をエンティティとして割り当てる(動く壁:ドア)、などの設定ができる。
そして、真ん中の4分割された画面。
ここが作業場所。
ここにブラシを配置したり、配置したブラシを確認したりできる。
画像のようにブラシのテクスチャも確認できる。
- 左上が3Dビュアー
- 右上が上(x/y)から見た図
- 左下が正面(y/z)から見た図
- 右下が横(x/z)から見た図
カメラツールを使えば3Dビューを好きなように移動することができる。
以下にカメラツールでの操作方法を記載する。
- マウスホイールの上回転で前進。
- 左クリックしながらマウスを動かすと視点が動く。
- 右クリックしながらマウスを動かすとカメラが移動する。
ちなみにキーボード操作も可能
"W"前進、"A"左移動、"S"後退、"D"右移動。
カーソルキーで視点変更。
作成できるステージの自由度が高いため、
ホームスクリーンを見渡しただけでも結構な量のアイコンが…。
なので次回は、
ホームスクリーンの紹介 続編と、
実際にブラシを作成する方法について記録しよう。
画像引用元:Valve Developer Community
6982371249336082922
https://www.storange.jp/2011/06/portal2sdk2.html
https://www.storange.jp/2011/06/portal2sdk2.html
PORTAL2用SDKの導入2
2011-06-14T20:41:00+09:00
https://www.storange.jp/2011/06/portal2sdk2.html
Hideyuki Tabata
Hideyuki Tabata
 200
200
200
200
 72
72
72
72
 72
72
72
72

