
わたしの環境
- macOS Mojave (version 10.14.1)
- Automator.app (version 2.9)
- Homebrew (version 1.7.7)
- Node.js (version 10.12.0)
- npm (version 6.4.1)
- md-to-pdf (version 2.1.5)
おおまかな手順
- Homebrewのインストール
- Node.jsのインストール
- md-to-pdfのインストール
- Automatorでクイックアクションを作成
- 動作確認
1. Homebrewのインストール
Homebrewのインストール方法は公式サイトを参照ください.
Homebrew The missing package manager for macOS
一応ここにも記して置きます. まずはTerminal.app(ターミナル)を立ち上げます. そして,次のコマンドを入力しReturnでインストールは自動的に行われます.
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
簡単ですね!
2. Node.jsのインストール
先程インストールしたHomebrewを使って,Node.jsをインストールします.
brew install node
これで最新のNode.jsとそのパッケージマネージャーであるnpmがインストールされます. どんどん行きましょう!
3. md-to-pdfのインストール
Node.jsを利用したツールのインストールや管理はそのパッケージマネージャーであるnpmで行います. npmを使ってmd-to-pdfをインストールしましょう.
npm install md-to-pdf -g
オプション-gの付与を忘れずに. これを忘れるとインストールされたツールが作業ディレクトリ内でしか利用出来なくなります. gはGlobal(グローバル)の略で,このオプションを付与することでどのディレクトリからでもインストールしたツールを利用することが出来るようになります. 詳細はnpmの公式ドキュメントをご覧ください.
md-to-pdfを使ってみる
ここでmd-to-pdfを使ってみましょう. 使い方は簡単. Markdownファイル名を第一引数に,出力ファイル名を第二引数に渡すだけです.
md-to-pdf input.md output.pdf
変換には少々時間がかかります. 文法の誤りなどが無く,無事変換が完了されると出力ファイル名のPDFファイルが生成されます. ちなみに,md-to-pdfの代わりにmd2pdfというコマンド名からも利用出来ます. こちらの方が楽なので以後,こちらで書いて行きます.
md2pdf input.md output.pdf
(↑ これでもOK! ↑)
4. Automatorでクイックアクションを作成
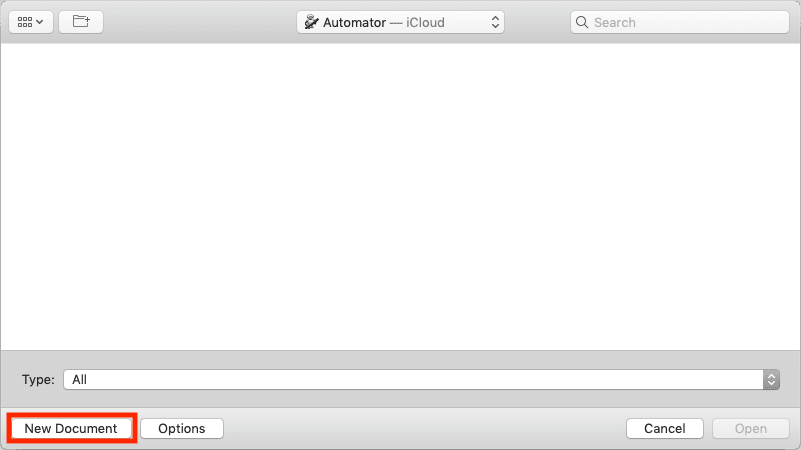
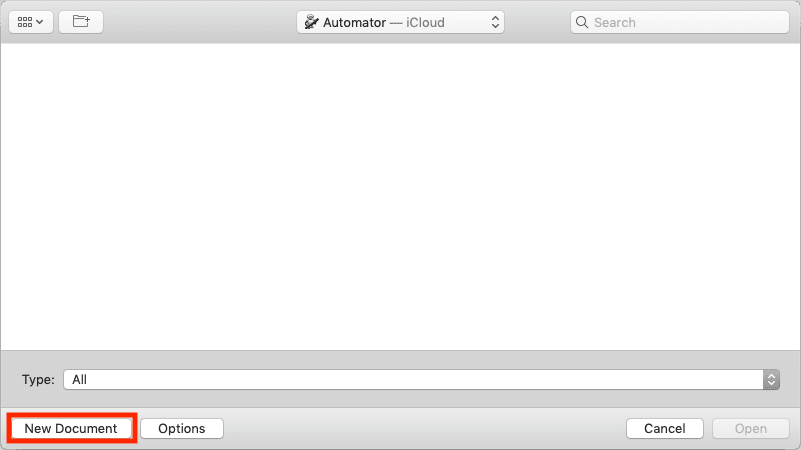
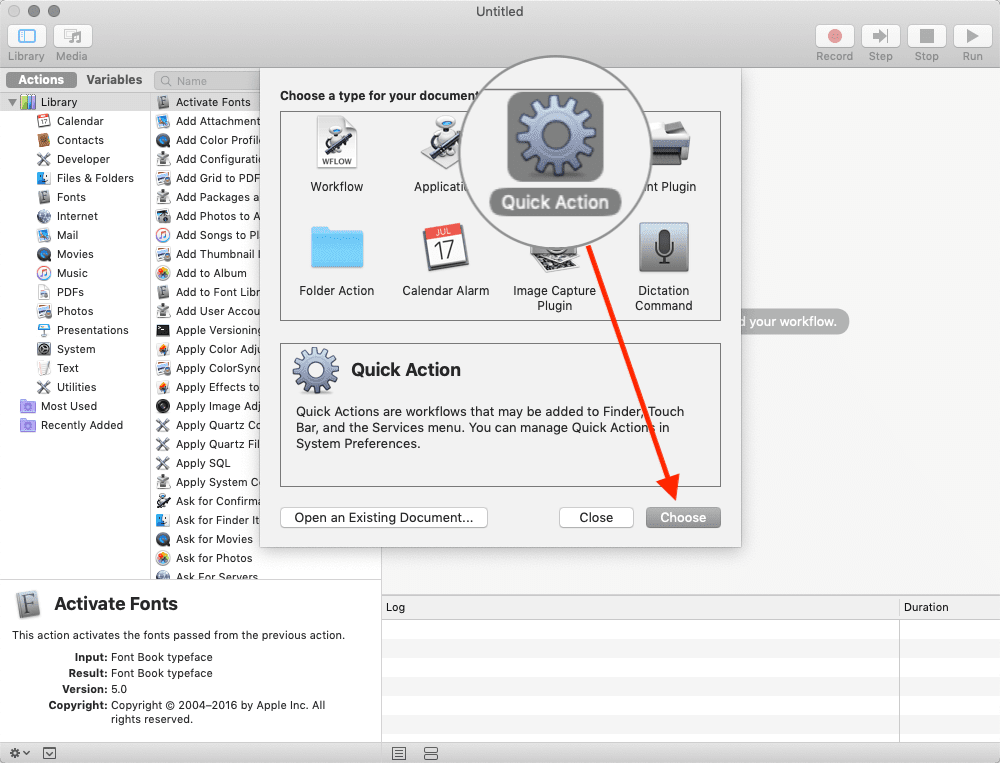
さて,ここからが本題です. Automator.appを立ち上げましょう. 立ち上げたら,ウィンドウ左下にある“新規書類(New Document)”をクリックします.

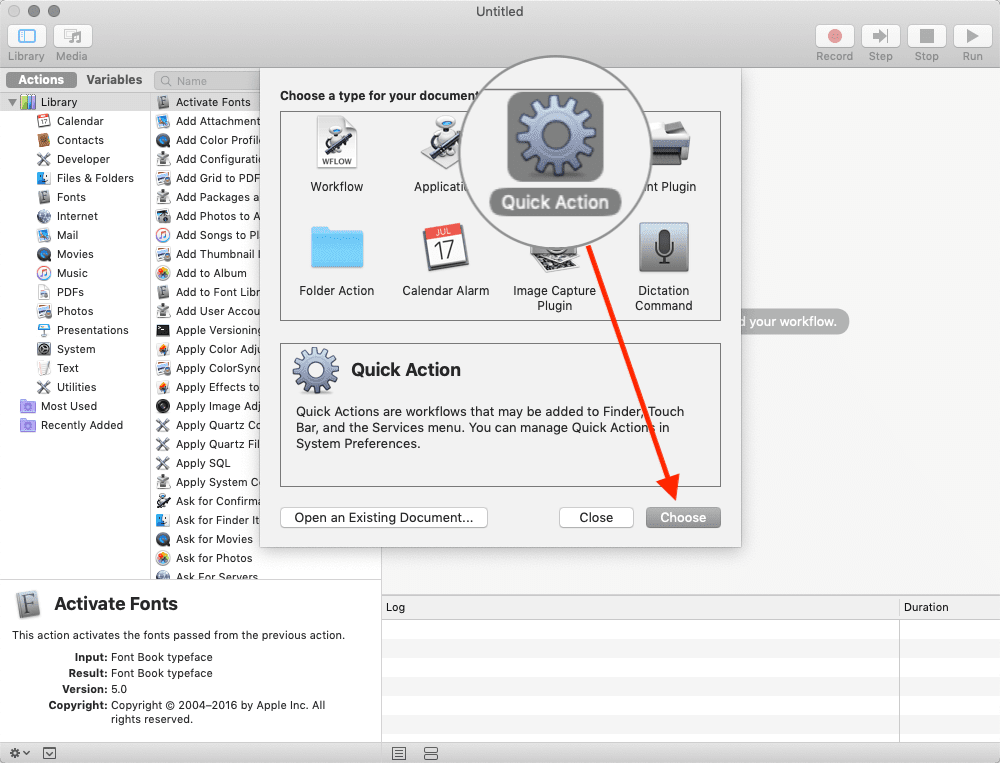
その後“クイックアクション(Quick Action)”をクリックし(Mojave以前のmacOSの場合は“サービス”をクリック!),“選択(Choose)”ボタンをクリックします.

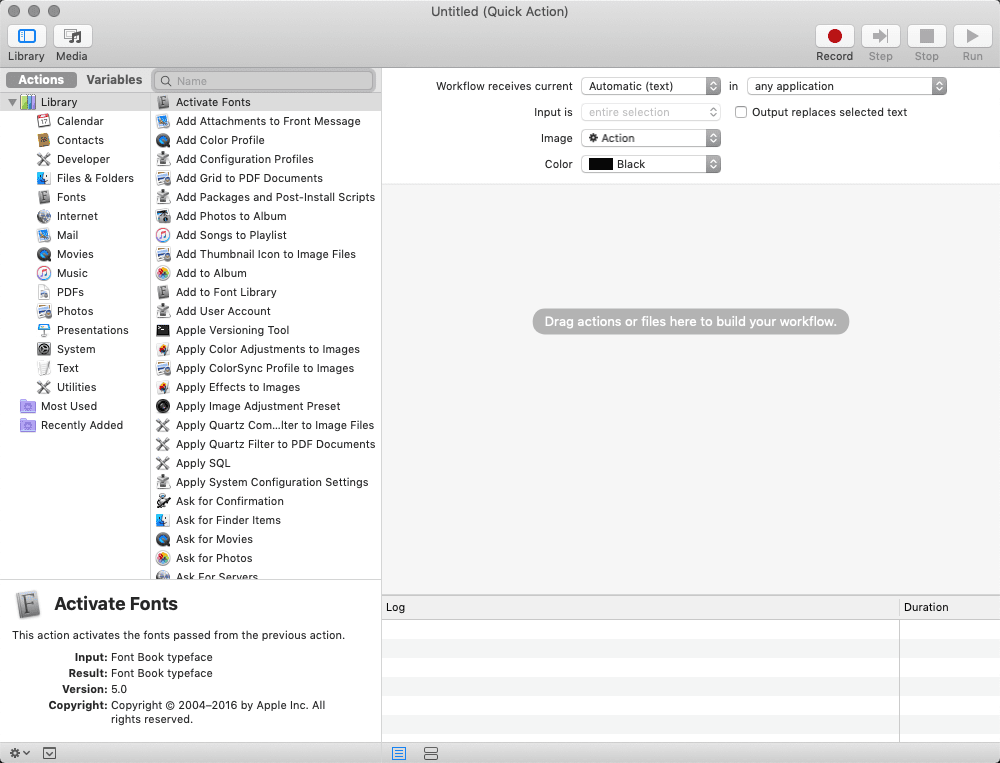
これでワークスペース画面が現れます.

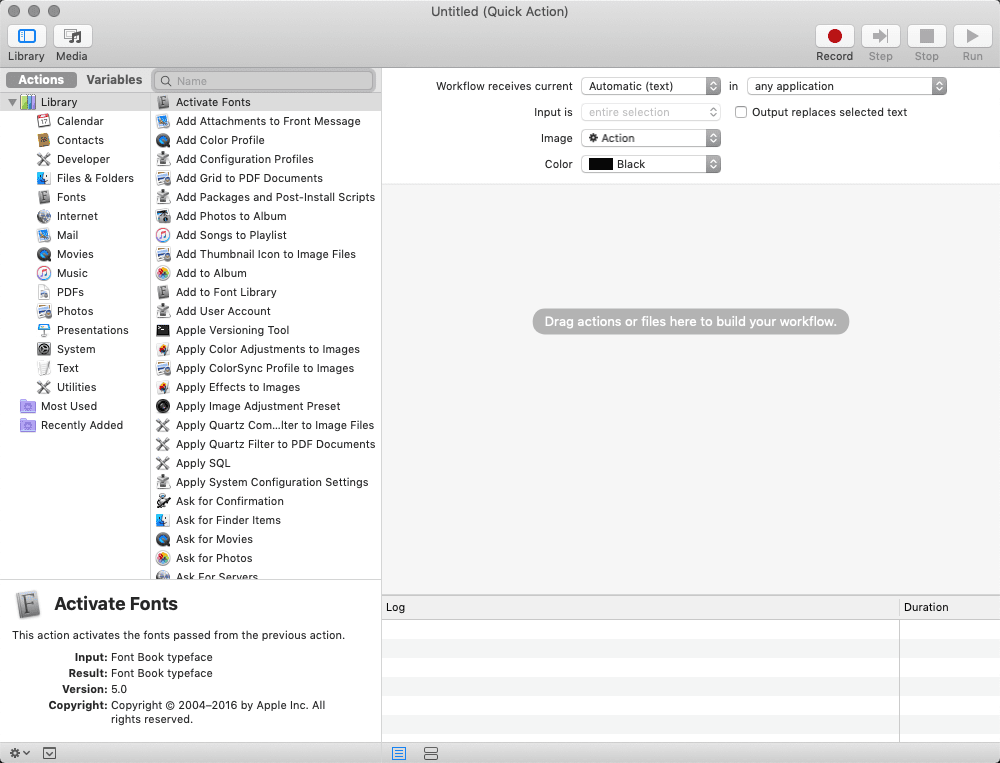
まず始めに,ターゲットとなる入力ファイルを決めます. ターゲットは.mdファイルですが,Automatorではターゲットファイルを拡張子で指定することが出来ないので(Appleデベロッパーの方々,どうか拡張子ごとにクイックアクションを作成出来るようにしてください🙏)下画像赤枠内のように“自動(テキスト)(Automatic (text))”を“ファイルまたはフォルダ(files or folders)”へ,“検索対象(in)”を“Finder(.app)”へ変更しましょう. これで,Finderでファイルかフォルダを選択した時のみ,このクイックアクションが利用出来るようになります.

ウィンドウ左側のアクションライブラリから“選択されたFinder項目を取得(Get Selected Finder Items)”アクションを探して“ワークフローを作成するには…”と書かれたワークスペース内へドラッグ’nドロップしましょう. 検索窓に“選択さ(get selected)”と入力すると簡単に見つけることが出来ます.

続けて,アクションライブラリから“シェルスクリプトを実行(Run Shell Script)”アクションをドラッグ’nドロップして先程のアクションにつなげましょう.

後は入力されたファイルを元に,md-to-pdfを使ったシェルスクリプトを実行し,MarkdownをPDFへ変換すれば完成です!

下画像赤枠のように“シェルスクリプトを実行”アクションの“入力の引き渡し方法(Pass input:)”を“stdinへ(to stdin)”から“引数として(as arguments)”へ変更しましょう.

すると,シェルスクリプトを入力するテキストエリアにfor文が現れます(上画像のように!). これを次のように書き換えましょう!

それでは完成したクイックアクションを保存しましょう!

今回は“Markdown to PDF”という名前で保存してみました. さぁ動作確認です!








export PATH=/usr/local/bin
for f in "$@"
do
out=$(echo ${f} | sed -r "s/(.md)$/.pdf/g")
md2pdf "${f}" "${out}"
done
1行目export…の部分でコマンドラインツールを利用出来るようにしています. for文内1行目は“ファイル名.md”という文字列を“ファイル名.pdf”という文字列へ,正規表現とsedを使って変換し,変数outへ代入しています. そしてfor文内2行目でmd2pdfコマンドを呼び出しているのが見えると思います. ここで入力された.mdファイルがPDFファイルへと変換されます. ちなみに${f}というのがFinderで選択されたファイルまたはフォルダ名になります. つまりfor文内2行目ではmd2pdf 選択されたファイル名.md 選択されたファイル名.pdfが実行されているということになります. pandocを利用している方はfor文内2行目の部分を適宜書き換えてみてください.


5. 動作確認
.mdファイルを右クリックすると右クリックメニューの“クイックアクション”に“Markdown to PDF”が現れます. もしくは右クリックメニュー下部に“Markdown to PDF”が表示されるはずなので,それをクリックします. Finderウィンドウのプレビューペインからクイックアクションとして実行しても良いでしょう. Mojave便利!

3. Finderプレビューペインのクイックアクションからでも実行できちゃう!
クイックアクションを実行するとメニューバーにクイックアクションのアイコンが表示されます. これは処理中という意味です. しばしお待ちを…

少し待つとクイックアクションの処理が完了しPDFが生成されます! やったね🚀

今回テスト用に使った.mdファイルはGitHubからダウンロードできます
Markdownについて少し補足: ローカルの画像を挿入したい場合は同じディレクトリに挿入したい画像を用意して,ファイル名を指定しましょう. こんな風に…
最後に,今回テストに使用した.mdファイルおよびAutomatorのアイコン画像と生成されたPDFファイルをGitHubに置いておきます. MarkdownToPDF | GitHub.com Happy Markdown Life!!🖖




今回使用したmd-to-pdfはMarked.jsで.mdファイルをHTMLへと変換した後,そのHTMLをPuppeteer(いわゆるヘッドレスChromium)でPDFへ変換しています. 出力されたPDFのスタイルなどをカスタマイズしたい場合はmd-to-pdfの公式のドキュメントを一読すると良いかもしれません.
最後に,今回テストに使用した.mdファイルおよびAutomatorのアイコン画像と生成されたPDFファイルをGitHubに置いておきます. MarkdownToPDF | GitHub.com Happy Markdown Life!!🖖
1946986581191757288
https://www.storange.jp/2018/11/markdownpdf.html
https://www.storange.jp/2018/11/markdownpdf.html
MarkdownをPDFに変換するクイックアクションを作成する
2018-11-25T21:08:00+09:00
https://www.storange.jp/2018/11/markdownpdf.html
Hideyuki Tabata
Hideyuki Tabata
 200
200
200
200
 72
72
72
72
 72
72
72
72

