Webページに直接動画を埋め込むとき<video>タグを使うことがあると思います. ソースとしてMP4動画だけでも良いのですが,より広くクロスブラウザ対応を狙うのならばMP4に加えWEBM動画も埋め込んで置くと良いです. OGV形式の動画ファイルは無くても問題無いです. OGVに対応しているブラウザはMP4かWEBMのどちらかに対応しているものがほとんどで,かつOGVはファイルサイズ自体が比較的大きくなる傾向があるため,読み込み速度の観点からも埋め込む必要性が無いと考えています.
ここではFFmpegを使って動画をWEBM形式へ変換する方法を紹介します.
ここではFFmpegを使って動画をWEBM形式へ変換する方法を紹介します.
わたしの環境
- macOS Mojave 10.14.2
- FFmpeg 4.1
まずは環境の構築から…
今回はHomebrewを使ってFFmpegをインストールし,FFmpegを使って動画を変換します. Homebrewがインストールされていることが前提です.
Homebrew公式サイト (日本語版)
もしインストールしていない場合は次のコマンドをターミナル.appにコピペしてHomebrewをインストールしましょう. 詳細はHomebrew公式サイトを参考に…
さて,それでは主役となるFFmpegをインストールしましょう. 今回はWEBM形式への変換が目的なのでlibvpxなるライブラリと一緒にインストールする必要があります. FFmpeg単体でWEBMへの変換は対応していません. このライブラリを使うことで対応出来ます.
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
さて,それでは主役となるFFmpegをインストールしましょう. 今回はWEBM形式への変換が目的なのでlibvpxなるライブラリと一緒にインストールする必要があります. FFmpeg単体でWEBMへの変換は対応していません. このライブラリを使うことで対応出来ます.
brew install ffmpeg --with-libvpx
上のコマンドでインストール出来ます. すでにFFmpeg自体をHomebrewでインストール済みの方はinstallの部分をreinstallへ変更して実行してください. これで環境は整いました. あとは変換するだけです!
WEBMへ変換する!
今回,入力ファイル名はinput.mp4とします. 入力はMP4でもMOVでも大丈夫です. それでは変換してみましょう!
ffmpeg -i input.mp4 output.webm
-iに続けて入力ファイル名を,最後に出力ファイル名を書く形です. 処理中は...
frame= 299 fps=2.2 q=0.0 size= 429kB time=00:00:11.09 bitrate= 316.6kbits/s speed=0.0755x
のような表示が延々出力されます. 変換が完了するとoutput.webmという名のWEBM動画が生成されます!
結果
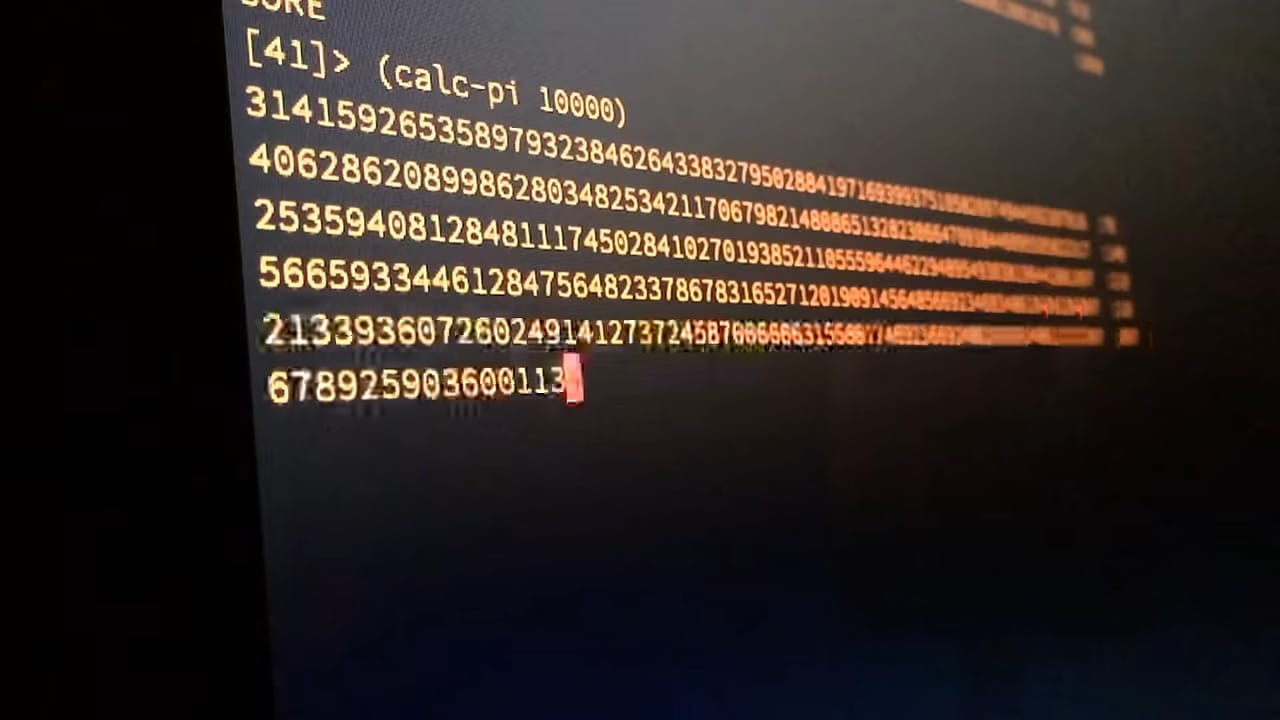
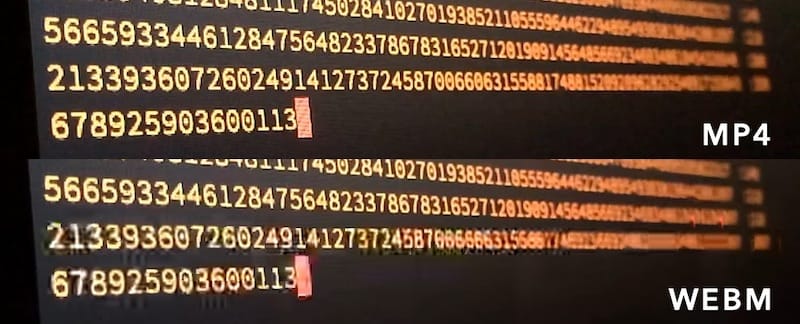
今回の出力結果は次の通りです.

元データ(MP4)のキャプチャ

元データ(WEBM)のキャプチャ

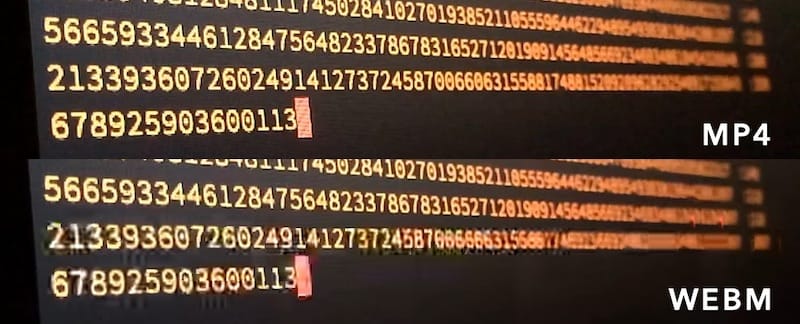
静止画で見るとWEBMはブロックノイズや圧縮に伴うノイズが目立つ
下に今回使用した動画ファイルを置いておきます. 比較/検証用にご利用ください.
元データ(MP4)
- ファイルサイズ: 29.1MB
- 動画サイズ: 1280x720px
出力データ(WEBM)
- ファイルサイズ: 1.2MB
- 動画サイズ: 1280x720px



- 元データ: input.mp4
- 出力データ: output.webm
おまけ: 動画をWebページに埋め込む
MP4とWEBM,2種類のフォーマットを用意しておけば,ほぼすべてのブラウザでの動画再生をカバーすることが出来ます. 次のようにWebページへ埋め込むことが出来ます.
<video autoplay loop>...などと記述すれば,ページ読み込み後に自動再生され,かつ動画が延々リピート再生されるようにもなります. <video>タグの詳細についてはMDN web docsをご覧ください.
<video>
<source src="video.webm" type="video/webm">
<source src="video.mp4" type="video/mp4">
</video>
<video>タグ内に<source>タグを入れ,そのsrc属性値に動画ファイルへのURIを記述します. ブラウザは<source>タグを上から順番に読み込み,対応しているファイルタイプを見つけたらそれをロードするようにします. WEBMをMP4より上に記述することで,WEBMが優先的に読み込まれ,結果ファイルサイズの小さなWEBM動画が再生されるようになり,ページ表示速度向上に寄与してくれるはずです(はず…). とにかく,上の記述でほぼすべてのブラウザをサポートすることが出来ます.
<video autoplay loop>...などと記述すれば,ページ読み込み後に自動再生され,かつ動画が延々リピート再生されるようにもなります. <video>タグの詳細についてはMDN web docsをご覧ください.
それでは,素晴らしいWeb Devライフを!
8279161475351360633
https://www.storange.jp/2018/12/mp4webm.html
https://www.storange.jp/2018/12/mp4webm.html
mp4をwebmへ変換する方法
2018-12-25T18:00:00+09:00
https://www.storange.jp/2018/12/mp4webm.html
Hideyuki Tabata
Hideyuki Tabata
 200
200
200
200
 72
72
72
72
 72
72
72
72