iPadやiPhoneのSafariを使っているとき、閲覧しているWebページのソースコードを見たいことがあったので、Shortcutを作成しました。どのようなものかは次のDemo映像をご覧ください。
ダウンロード
なお、サードパーティ製のショートカットをインストールするには事前に“共有ショートカットを有効にする”設定を行ってください。
機能
- 行番号の表示
- Beautifyされたソースコード
- 各種テーマによるコードのHighlight
- Wrapやインデントサイズの設定可能性
使い方
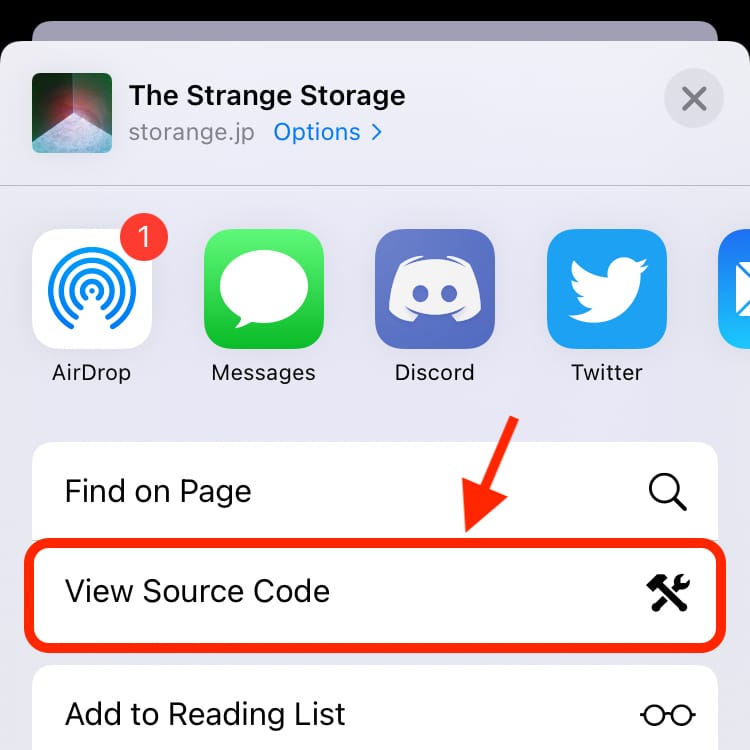
- Safariでサイトを閲覧
- 共有シートを開く
- “View Source Code”を選択

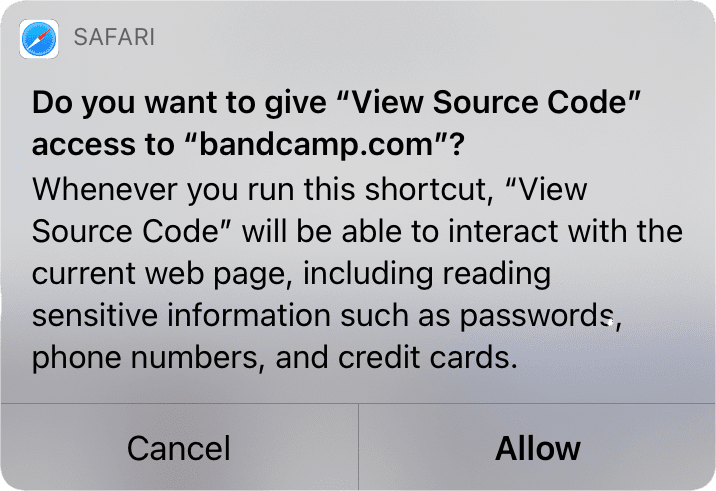
なお、本ショートカットでは閲覧中のWebページに、とあるJavaScriptコードをインジェクトしてWebページのソースコードを取得、表示する仕組みを採用しています。そのため、ドメインごとに本ショートカットの実行許可が求められます。

各自ご判断の上、続行なりキャンセルなり、ご対応ください。
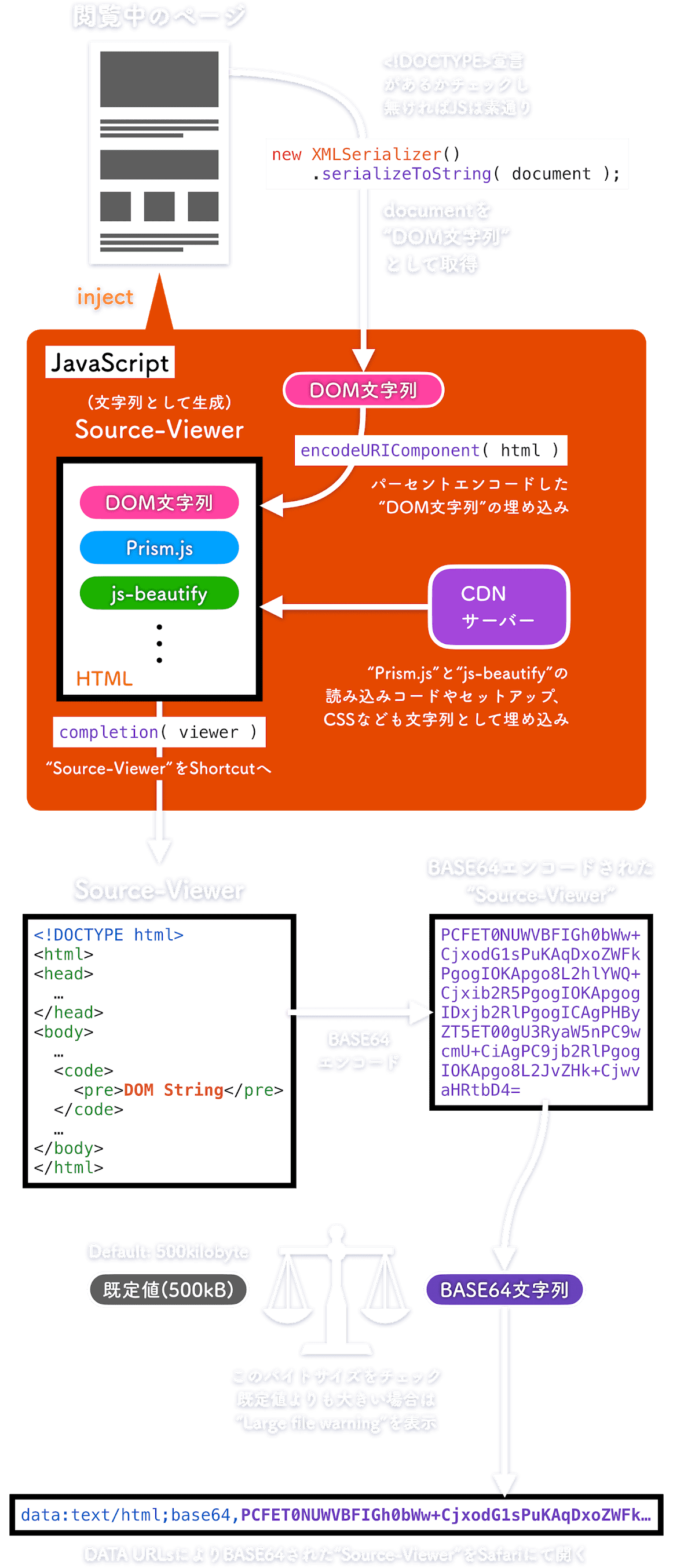
仕組み

1. JavaScriptのインジェクト
まず、閲覧中のWebページにJavaScriptコードをインジェクト、実行します。このJavaScriptはGitHub (source_viewer_gen.js)にて公開しています。
2. DOM文字列を取得
さて、上でインジェクトされたJavaScriptは実行時点でのdocumentオブジェクト取得、DOM String(DOM文字列)化します。コード中ではhtmlという定数にこの文字列を代入しています。この処理にはXMLSerializer.serializeToString()を利用しています。お気づきの方もいらっしゃるかと思いますが、最終的に表示されるソースコードとはこのDOM Stringですので、ショートカット実行時点でのDOM構造しか表示できない点、ご注意ください。なお、<!DOCTYPE>宣言が見つからない場合、JavaScriptはnullを返します。
3. “Source-Viewer”の生成
JavaScriptは取得したDOM String(ソースコード)を表示するための別ページを文字列として生成します。通称“Source-Viewer”と呼んでいるこのDOM String表示用ページは、コード中ではviewerという変数へ代入しています。もちろん取得されたDOM String自体も<code>タグに入れ込む形で埋め込みます。この時、DOM StringがHTMLとして解釈されることを避けるため、encodeURIComponent()でエンコードした上で埋め込んでいます。
4. Prism.jsとjs-beautify
満たしたい機能に挙げた、コードのBeautifyやHighlight、行番号の表示などを実現するため、Prism.jsとjs-beautifyの読み込みコードもSource-Viewerに埋め込みます。別ページとしてSource-Viewerをつくっている理由はここにあります。取得した文字列はどう頑張ってもショートカットだけではBeautifyやHighlight表示など出来なかったので、ならばこれらのJSライブラリを使ってコードをキレイに表示できるWebページを生成しちゃえ、という発想です。さぁ、Source-Viewerが出来上がったらcompletion()を使って、ショートカットの次の処理へSource-Viewerを文字列として渡してあげましょう。補足: Prism.jsをManual(手動)で実行していることには訳があります。行数の多いソースコードを表示しようとした時、ソースコードが表示されなくなったことがありました。再現性のあるバグでした。どうやらPrism.jsとjs-beautifyが喧嘩しているようだったので、js-beautifyが準備出来てからPrism.jsを実行させるよう、手動実行にしたところソースコードが表示されるようになったので、その経緯から“prism.min.js”の読み込みタグにdata-manual属性を付与し、Prism.highlightElement()でPrism.jsを実行するようにしています。とは言え、そんな大量なソースコード見なくて良いよ、という場合でしたら、これらは削除し、Prism.jsが自動実行されるよう修正いただいた方が良いかと思います。
5. BASE64エンコードとサイズチェック
出来上がったSource-Viewerは文字列ではあるものの、きちんとしたHTMLなので、適当に処理すればSafariで閲覧できます。その“適当な処理”の前段階としてBASE64エンコードします。ここで、BASE64化したSource-Viewerのバイトサイズが既定値よりも大きい場合、「かなりの行数のソースコードを表示するけど良い?」と警告表示する機能を付けました。というのも、500キロバイト以上のソースコードを表示しようとすると、動作がもっさりする場合があったり、サイズが大きすぎると(MB単位など)ソースコードがファーストビューまでしか表示されないなどの動作不良があったためです。この“しきい値”はインストール時に設定できますし、後々変更も出来ますが、実体験から行くと500キロバイトが良い気がします。
6. Source-ViewerをSafariで表示
ブラウザというのは素晴らしいもので、BASE64化された画像やHTML、さらにはPDFなども閲覧することが出来ます。これにはData URIsを利用します。HTMLの場合、data:text/html;base64,に続けてBASE64化されたHTML文字列をアドレスバーに入力すると、そのHTMLページを閲覧できます。つまり、取得されたDOM Stringがキレイに整形されたWebページ = Source-Viewerが表示されるわけです。
と、まぁこのような処理を行っているわけで御座います。長い旅路、ここまでお付き合いいただきまして、誠にありがとうございました。
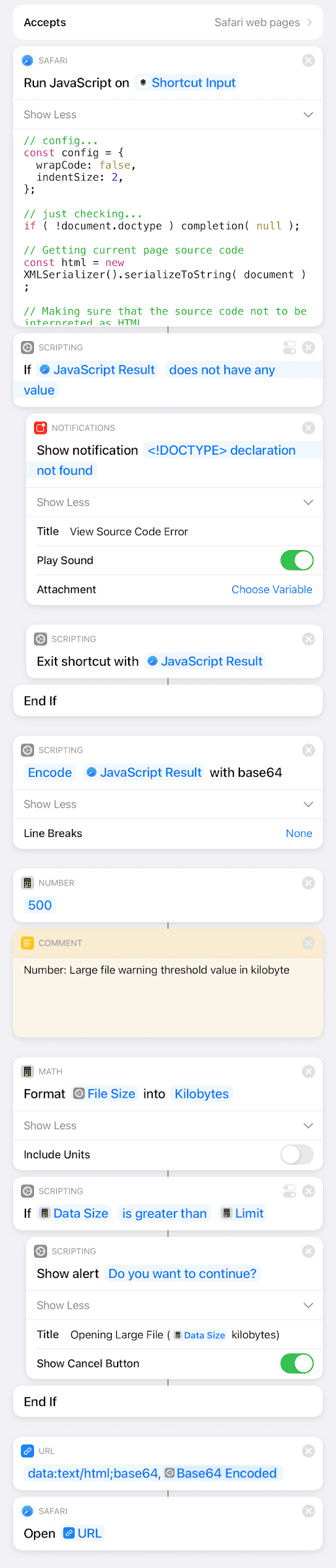
念には念を入れ、本ショートカットを壱から自作したい方やただロジックだけを見たい、という方々向けにロジックのスクリーンショットを載せます。セキュリティの都合によりiCloud経由からサードパーティ製のショートカットをインストールしたくない方も含め、参考ください。

ここまで読んで「こうすればもっと効率よく動作するよ!」とか、「こうした方が楽じゃない?」などなど…どのようなことであれ、本ショートカットについてご意見ご感想などあれば、ページ下部のコメント欄までコメントいただけると嬉しいです。
カスタマイズ
警告を表示するソースコードサイズの値
ソースコードが長くなるとSource-ViewerをBASE64化したとき、当然エンコード結果も長々したものになります。そのためSafariがDATA URLsを処理するにも時間を要したり、あるいは処理した結果が適切に表示されない場合もあります(実際ありました)。インストールする時、この“しきい値”の設定ができます。デフォルトは500キロバイトです。これより大きなサイズのソースコード(正確には“Source-Viewer”をBase64化した文字列)を表示する際、続行して良いか警告を表示するようしました。この値はいつでも変更可能です。なお、iOSやiPadOSなどがURL/URIとして受け付けられる文字列の最長文字数は調査不足で知ることが出来ませんでした。この当たりについて詳しい方はお知恵をコメントいただけると嬉しいです。
ソースコードをWrapするか否かの選択
js-beautifyで整形されても、ソースコードは一行が長い場合ももちろんあります。そこで、画面端で行を折り返す(改行させる)オプションを用意しました。JavaScriptコード最初にあるconfigのwrapCodeをtrueに設定することで折り返し(Wrap)するようになります。デフォルトではfalse(Un-wrap)です。
インデントサイズ
インデントサイズもWrap同様のconfigより設定できます。デフォルトはスペース2個分です。お好みのインデントサイズを整数値で指定してみてください。
ハイライトのテーマ
Prism.jsによりSyntaxハイライトされているため、テーマの変更も可能です。<link>タグで読み込んでいる…/themes/prism.min.cssをお好みのCSSテーマファイルへ変更ください。Prism.jsの公式サイトより各種テーマのプレビューができます。CDNはこちらからどうぞ、prism - Libraries - cdnjs。加えて、Source-Viewer自体の背景色もデフォルトはwhiteになっているので、テーマに合わせて調整してみてください。
文字サイズの変更
表示されるソースコードの文字サイズを変更するには次のようにコード中のCSSを変更してみてください。
<style>
body {
background-color: white;
font-family: "Source Code Pro", Courier, monospace !important;
font-size: 9px;
}
pre {
border-radius: 5px;
}
${ ( config.wrapCode ) ? wordWrapCss : '' }
</style>
上のようにbodyタグへのCSSとしてfont-sizeを追記することで、お好みのフォントサイズへ変更することが出来ます。今回はちっちゃい文字にしたかったので9pxとしました(ピンチズームすれば問題なく文字を読むことが出来るのでこのくらいでも使いやすいかもしれません)。
以上、自作ショートカット“View Source Code”の紹介でした。また、役立ちそうなショートカットを作成した際などはこうして記事にまとめてみたいと思います。
 72
72
72
72