
ここではBloggerに記事を投稿すると自動でMastodonに記事タイトルとURLをトゥート(投稿)する仕組みを、IFTTTも使って組んでみます。IFTTTを使うので、きっかけ(トリガー)はBloggerへの記事投稿に限らず、WordPressへの記事投稿、RSSフィードの取得、Googleカレンダーへのイベント追加など、IFTTTの対応しているサービスならば何でも出来ます。
用意するもの
- Blogger: 記事投稿をトリガーにします
- IFTTT: BloggerとMastodonを繋げてくれます
- Mastodon: 今回はmastodon.onlineインスタンスのアカウントを使います
サーバーによるアクセス拒否について
注意: 日本サーバーとして有名なmstdn.jpで試したところIFTTTからのアクセスを拒否され403エラーが返って来ました。このようにサーバーに依ってはAPI経由での特定のアクセスを拒否している場合があります。後述するcurlコマンドを使う方法で調べてみましょう。
Mastodon APIのアクセストークンを取得する
Bloggerのブログをすでに持っており、IFTTTとMastodonアカウントもすでに持っている前提で始めます。IFTTTはMastodonへの連携機能を持っていないため、Webhookを使ってMastodonへ投稿する仕組みです。Webhookを使うために、まずはMastodonでAPIのアクセストークンを生成します。
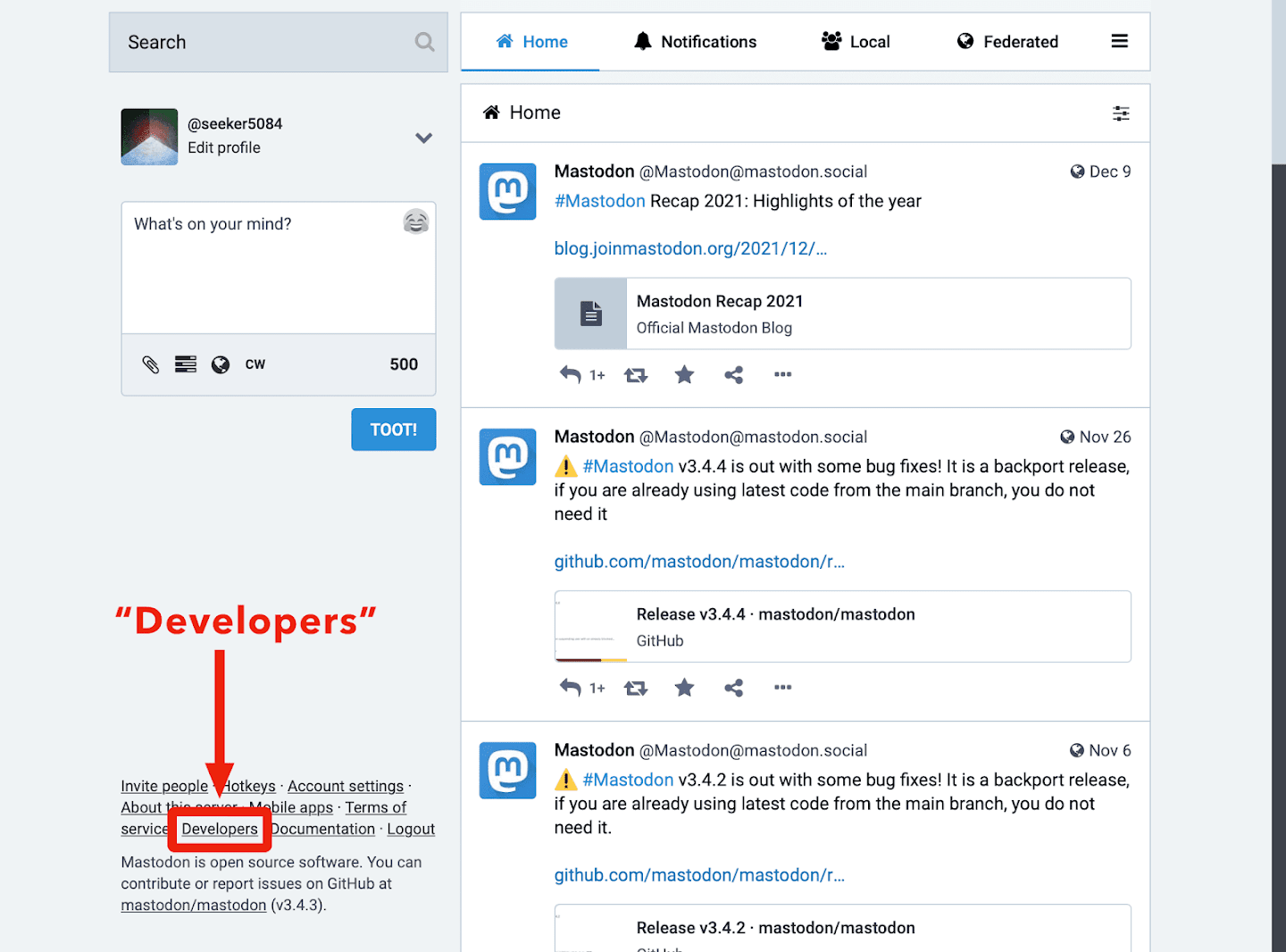
Mastodonホームフィード画面より“Developer”リンクをクリックします。

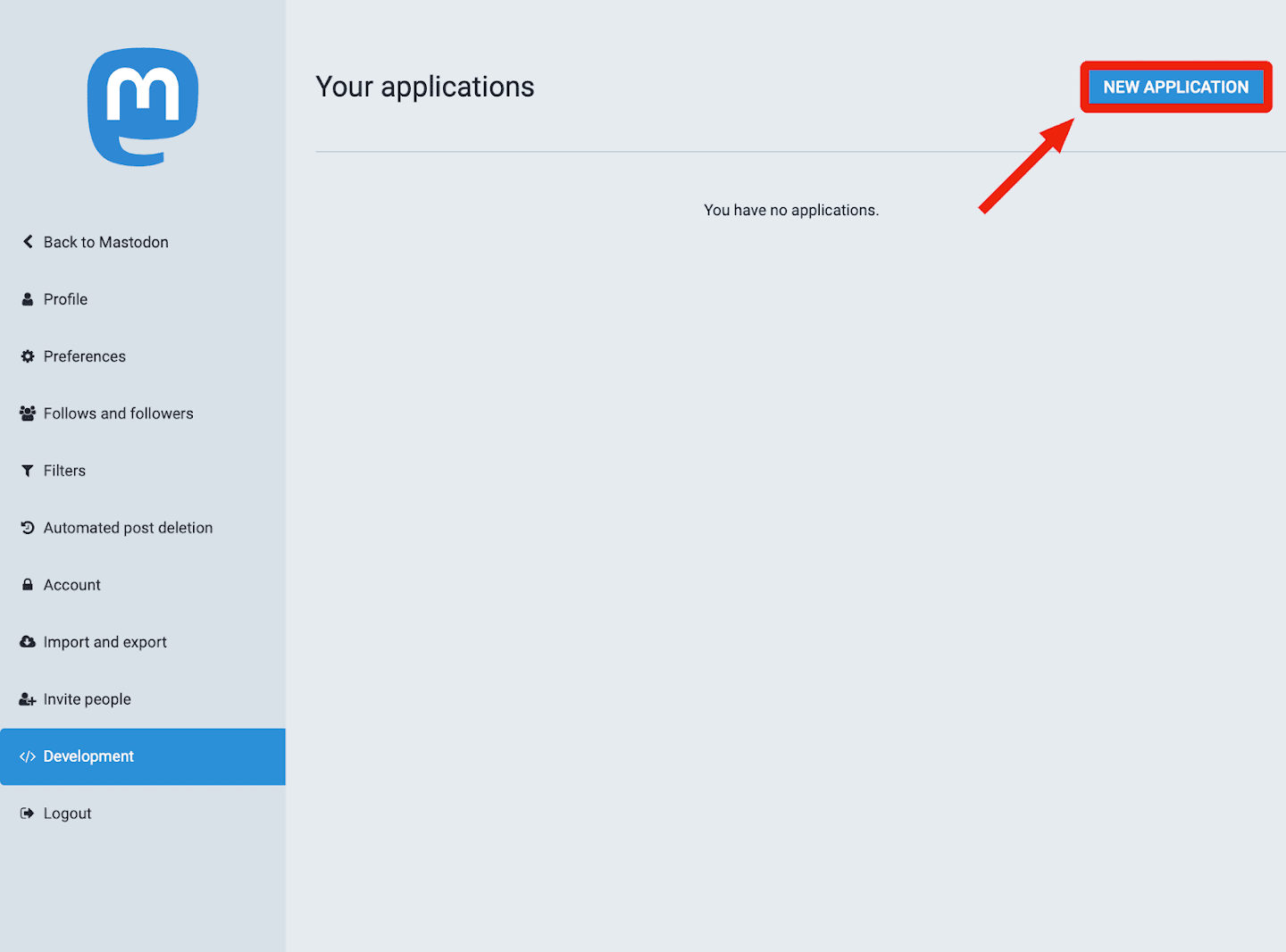
ボットをはじめ、APIを利用したアプリを作成したい方向けのページが表示されます。ここで“NEW APPLICATION”ボタンをクリックします。

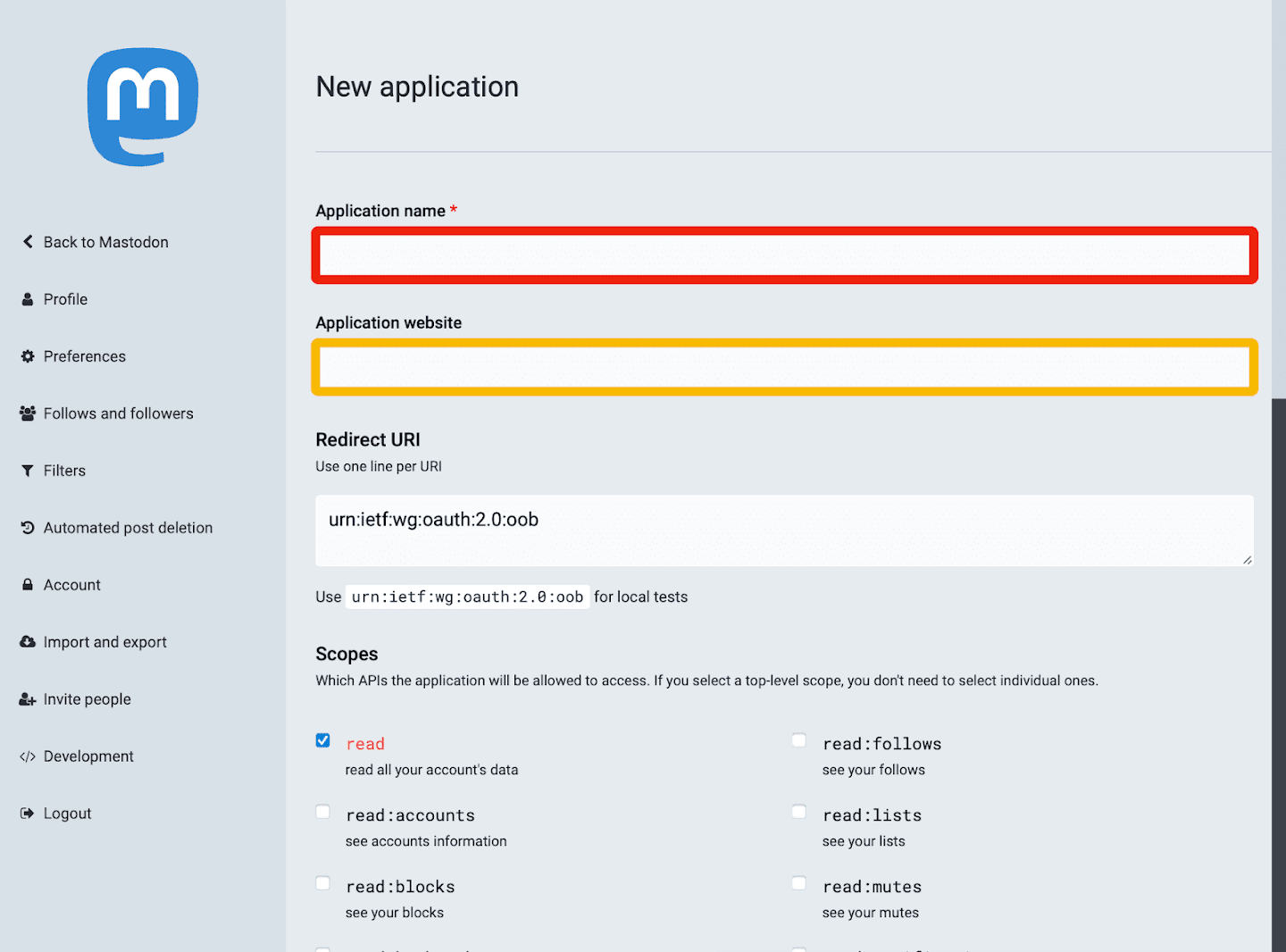
“Application name”には分かりやすい名前を入力します。今回はブログ名“The Strange Storage”と入力しました。“Application website”は省略可能ですが、今回はブログのURLを入力しました。

画面を下へスクロールするとたくさんのチェックボックスが並んでいます。すでにチェックの付いているものもあると思います。これらはスコープといって、これから発行されるアクセストークンでどの範囲までの操作を許可するか(データを読むだけで良いか書き込みも必要かなど)、選択する部分になります。もちろん後から変更可能です。

今回は“トゥート(投稿)”だけ出来れば良いので“write:statuses(書き込み:投稿)”のみチェックを付け、他のチェックはすべて外しました(出来る限りスコープ=許可範囲は最小限に留めたほうが吉ですので…)。最後に“SUBMIT”をクリックしてトークンを発行してもらいましょう!SUBMITすると43桁の文字列が3種類あらわれます。今回使うのはこの中の“Your access token(アクセストークン)”だけです。

こちらをコピーして控えて置きましょう。なお、これらのキーは他人の手に渡らないよう、きちんと管理してください(このキーがあれば第三者であろうとも、そのスコープが許可する範囲で悪用され得ますので…)。
きちんとAPIが利用できるか確認するにはcurlコマンドを使うと便利です(開通チェックを省きたい方は「IFTTTの設定」セクションへGO!)。
curl -X POST -H 'Content-Type: application/json' -H 'Authorization: Bearer CCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCC' -d '{ "status": "こんにちは!" }' https://mastodon.online/api/v1/statuses
ターミナルを開いて上のコードを入力、実行しましょう。ここでCCCCCCC…の部分は自分のアクセストークンへ、https://mastodon.online/api/v1/statusesの部分は自分の使っているMastodonサーバーのアドレスに“/api/v1/statuses”を追記したものへ適宜置き換えてください。
これでMastodonに「こんにちは!」とトゥートされていればAPIの設定はばっちりです!
IFTTTの設定
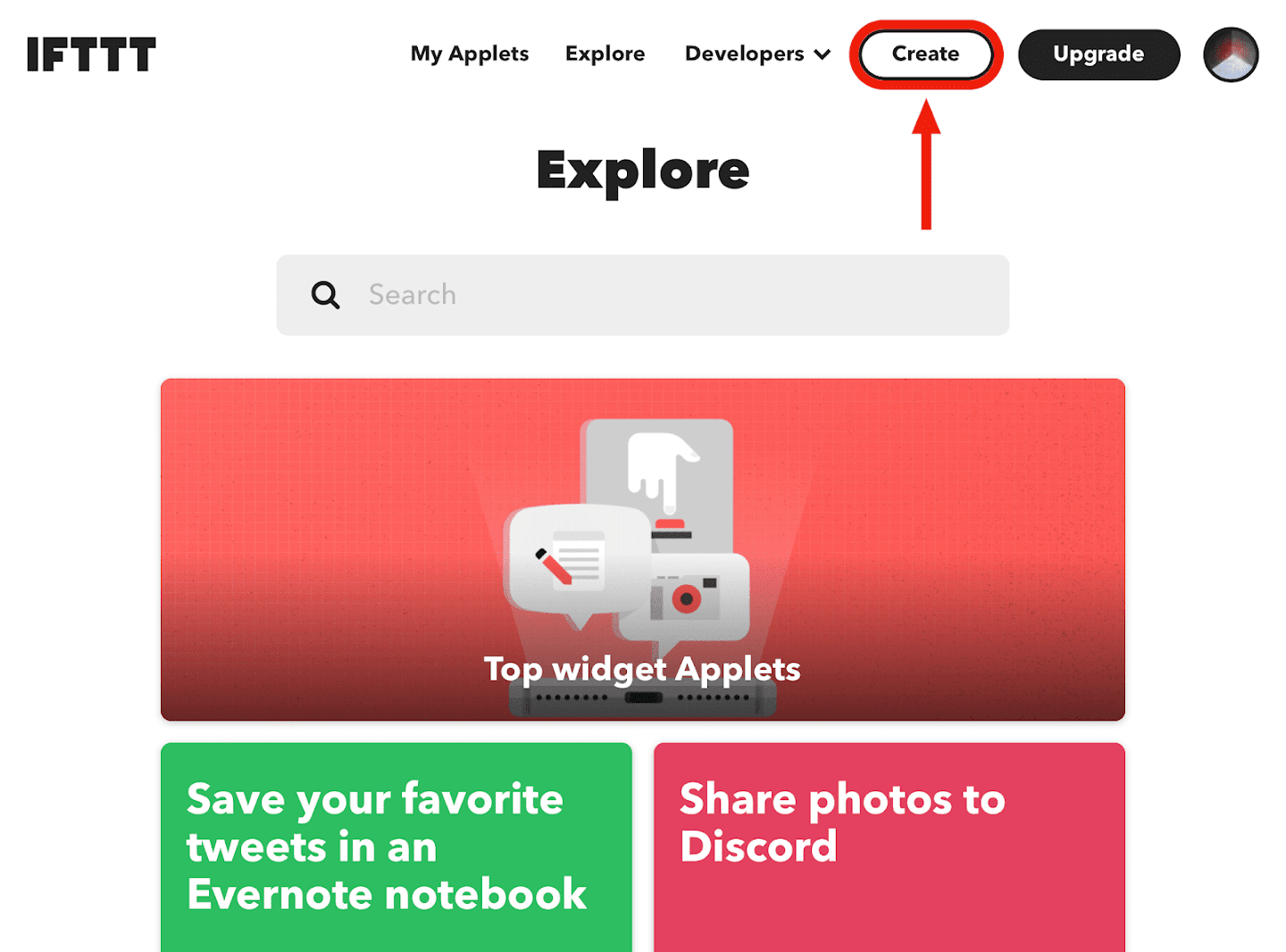
さて、お次はIFTTTの設定です。“Create”ボタンをクリックして新しいアプレットを作成しましょう。

“If This”をクリックして、トリガーを設定します。

“Blogger”サービスの“Any new post”をトリガーとして設定することで、Bloggerに記事を投稿すると、自動でこのアプレットが作動するようになります。もちろん、トリガーをWordPressやGoogleカレンダーなどに変えることで応用できます。お好みのトリガーでお試しあれ。

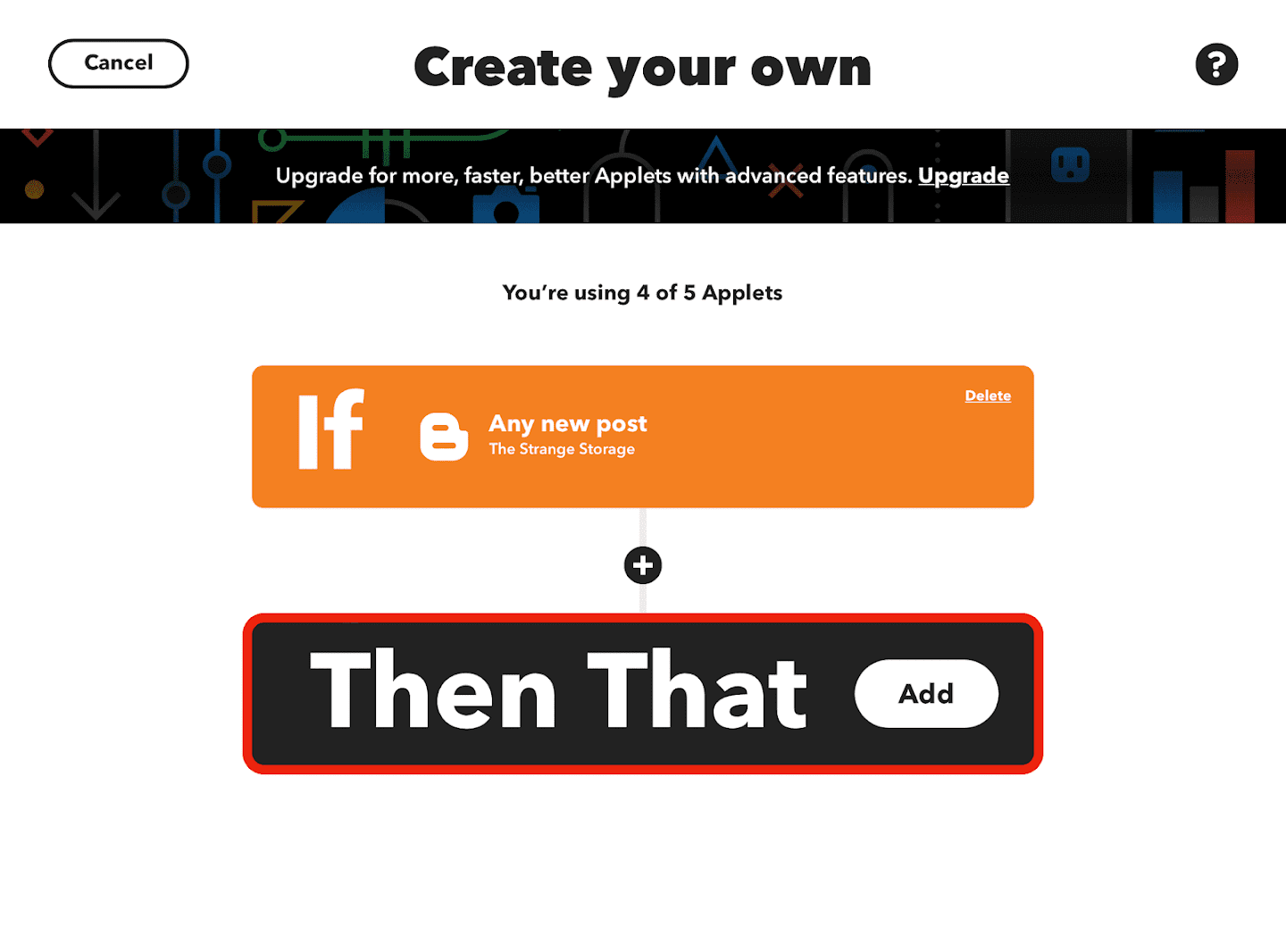
続いて“Then That”をクリックします。

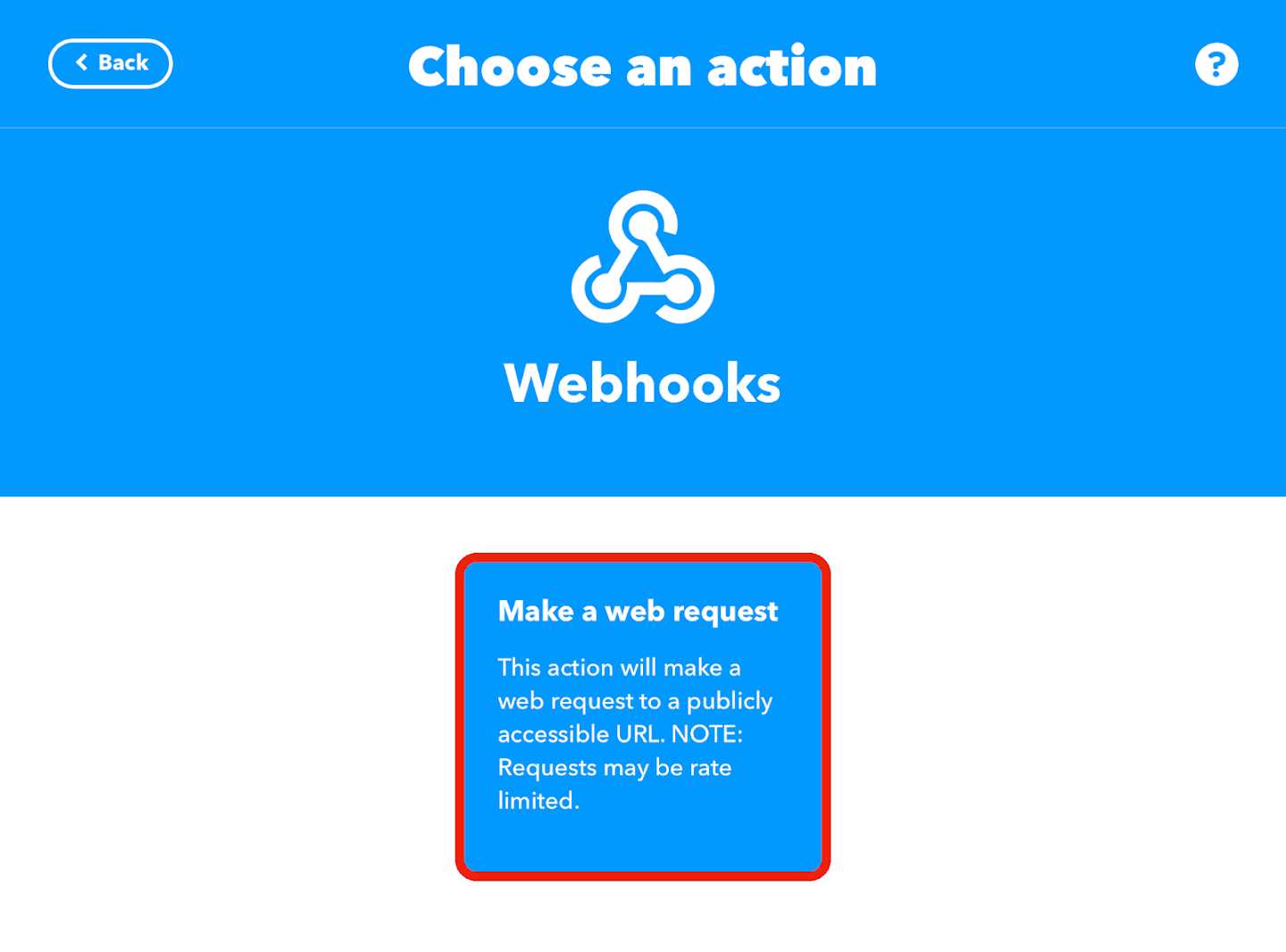
“Webhooks”サービスの“Make a web request”を選択します。

Webhookの設定は次の通りです。
Webhookの設定
URL
使っているMastodonサーバーのアドレスに/api/v1/statusesを付与した文字列を入力します。今回サーバーアドレスはhttps://mastodon.onlineなので次のようになりました。
https://mastodon.online/api/v1/statuses
Method
“POST”を選択します。HTTPのPOSTメソッドとは指定サーバーへ情報を追加することを意味します。
Content Type
データ本体(Body)をJSON形式で送る方法がわたくし個人的に好きなので、ここでは“application/json”を選択しました。
Additional Headers
POSTメソッドのヘッダーを記入します。“Authorization”ヘッダーと“Content-Type”ヘッダーを入力します。Authorizationヘッダーには文字列“Bearer ”の後にMastodonで取得したアクセストークンを次の書式で記入します(“Bearer”と“アクセストークン”の間の半角スペースをお忘れなく!)。
Authorization: Bearer ここにアクセストークンを
HTTPのPOSTメソッドを使ってJSON形式でデータを送付する場合、Content-Typeヘッダーを使ってその旨を明示するのがお約束です。各ヘッダーは改行区切りで記入する必要があるため、合わせると次のようになります。
Content-Type: application/json
Authorization: Bearer CCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCC
Mastodonサーバーはこのアクセストークンと登録済みスコープ(操作許可範囲)を照合してアクセス許可/拒否判定をするのです。
Body
JSON形式でMastodonサーバーへ送信したいデータ、すなわちトゥート(投稿)内容を書き込みます。“status”プロパティとトゥート本文を紐付けます。
{
"status": "この文字がトゥートされます!"
}
改行させたい箇所があれば`\n`と書くことで、文字列`\n`自体がごっそりと改行に置き換わります。半角スペースなどは特にエスケープせずとも大丈夫そうでした。記事タイトルと記事URLを並べて投稿する場合は次のようなBodyになります。
{
"status": "<<<{{PostTitle}}>>> {{PostUrl}}"
}
補足: IFTTTでは<<<文字列>>>と3重の山括弧で囲われた文字列をエスケープ(特殊な意味を持つ文字列を変換)してくれます。ブログの記事タイトルに特殊文字が含まれている場合に備え、“PostTitle”のような特殊文字が入る可能性のある文字列をエスケープさせています。なお{{PostTitle}}はIFTTTがトリガーから取得できるデータです。これは“Add ingredient”ボタンを押すことで簡単に記入できます。
さて、すべての項目の設定が済むと、次の画像のようになるかと思います。いま一度設定内容を確認し、問題なければ“Create action”ボタンをクリックしましょう!

If This Then That(IFTTT)な画面に戻りますので“Continue”をクリックします。

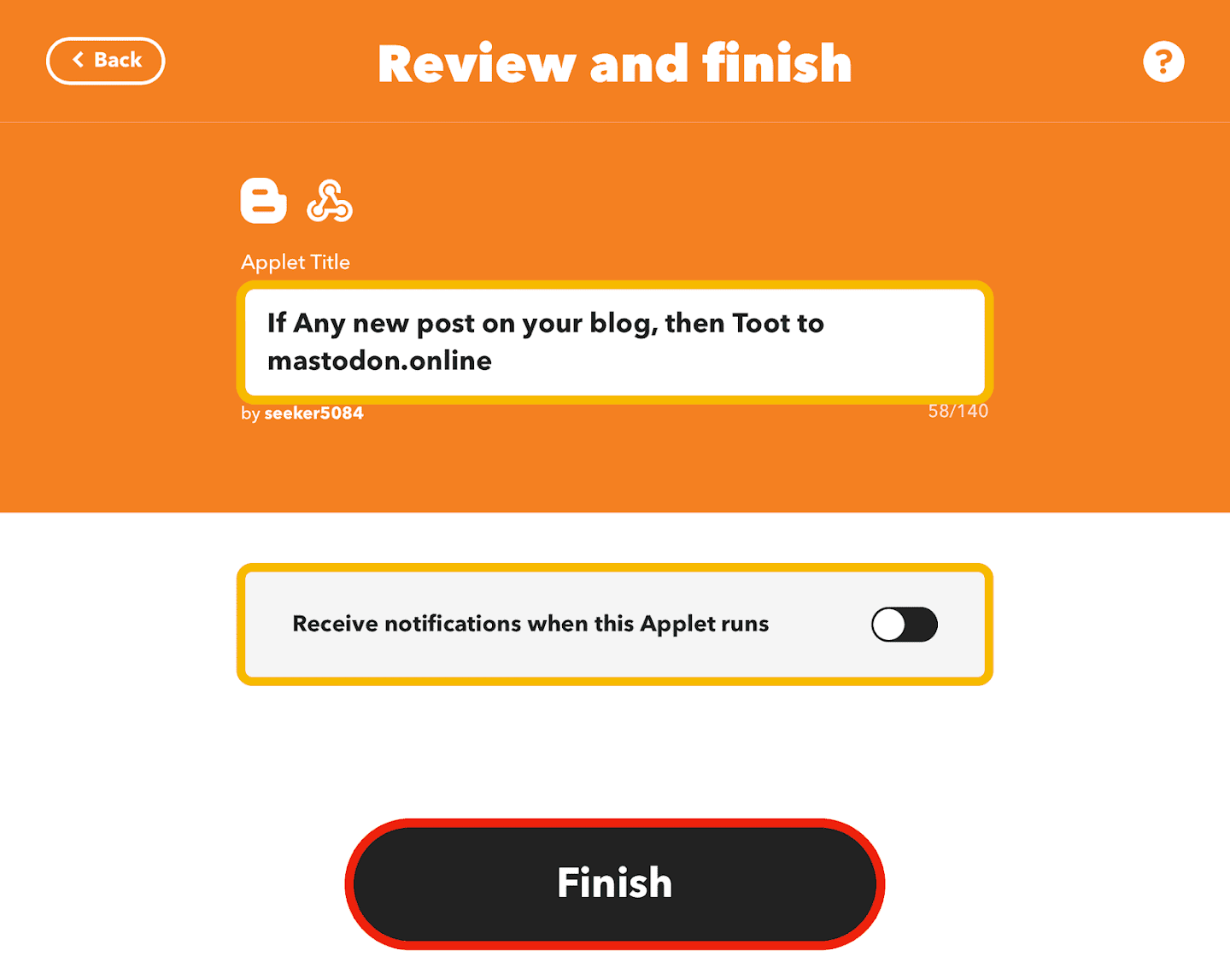
最後に作成したアプレットの名前を適宜分かりやすく変更してみたり、アプレットが実行された際に通知を受け取るか否かを選択して、“Finish”ボタンをクリックします。

これでセットアップは完了です!Bloggerに記事が投稿されるとIFTTTのWebhookはBodyに記した内容が自動的に投稿(トゥート)されるようになるはずです🌞
トラブルシューティング
Activityを確認
もし、記事投稿(トリガー発動)から2,3分経ってもトゥートされていない場合はIFTTTのActivityページをチェックしてみてください。エラーが発生していれば、その内容を確認することが出来ます。アプレットが動作した形跡すら無いようでしたら、IFTTTと対象のBloggerがきちんと接続できているか、確認してみましょう。
APIスコープを確認
Mastodon APIのスコープが正しく設定されていない可能性も考えられます。MastodonのDevelopersページで作成したアプリケーションのスコープで“write:statuses”にチェックが付いているか確認しましょう。
アクセストークンを確認
アクセストークンもIFTTTのWebhookサービスはAdditional Headers内に正しくコピペされているか、今一度確認してみてください。
Mastodonサーバーを確認
Mastodonのサーバーに依っては403エラー(アクセス拒否)を返しているかもしれません。冒頭にも注意書きしたように、例えば記事執筆時点でmstdn.jpサーバーはIFTTTからのリクエストに対して403エラーを返します。サーバー側がAPIからのアクセスを拒否しているのでこちらでどうこうしようと何も出来ません(あるいは面倒ではありますがIFTTTのWebhookをGoogle Apps Scriptへ向け、Apps Script経由でmstdn.jpへ投稿すれば大丈夫ですが…)。別のMastodonサーバーにアカウントをつくって試す方法が簡単かもしれません…。
Bodyのカスタマイズ
MastodonのAPIドキュメントによると、“write:statuses”スコープで次のようなトゥート(投稿)も行えるようです。
statuses - Mastodon documentation公開範囲の設定
JSONボディに“visibility”プロパティを追記することで公開範囲を設定できます。
- public : 公開
- unlisted : 未収載
- private : フォロワー限定
- direct : ダイレクト
未収載で投稿したい場合はJSONボディを次のように書きます。
{
"visibility": "unlisted",
"status": "こんにちは"
}
CW(コンテンツ警告)付きトゥート
ネタバレや少々過激な内容を隠す目的で使えるCWというトゥート方法があります。“SHOW MORE(もっと見る)”ボタンを押さないと読めない文字列を含めることが出来ます。
{
"spoiler_text": "ネタバレ注意",
"status": "もっと見るボタンを押さないと表示されない文字"
}
ほかにも指定時間にトゥートする、投票(Poll)を含める、メディアを添付するといったことも出来るようです。いろいろお試しあれ!詳細は下記リンク、公式ドキュメンテーションを参照ください。
statuses - Mastodon documentation 72
72
72
72