いろんなサイトをRSS化しちゃおう、という野心的なプロジェクト「RSS-Bridge」。今回はそのプロジェクトの一部である「CssSelectorBridge」をご紹介。RSSフィードを提供していないサイトでも、CSSセレクタを使って投稿タイトルと投稿本文を指定するだけでRSSできちゃうプログラムだ。
https://github.com/RSS-Bridge/rss-bridge/自分でインスタンスを立ち上げて使う前提ではあるが、今回は手軽に試したかったので公式インスタンスを利用させていただく。
ここでは漫画家panpanyaさんのウェブサイト(https://www.panpanya.com)をRSS化させていただいた。RSSリーダーはFeedlyを利用。

RSS Bridge公式インスタンスのCSS Selector Bridgeを開いて次の項目を入力した。
- Site URL: https://www.panpanya.com
- Selector for article links or their parent elements: .post-title a
- Selector to expand each article content: .post-body
- Text to remove from expanded article title: SURMICLUSSER:
項目ごとの解説
panpanyaさんのウェブサイトでWeb Inspectorを開いたところは次のとおり。

見ると「.post-title内のaタグ」が各投稿へのリンクになっていることが分かった。また各投稿ページでも投稿本文は「.post-body」に内包されていたのでこれを指定。さらに各投稿ページのtitleタグは「SURMICLUSSER: 投稿タイトル」のようにウェブサイトタイトルが付与されていたので、これを取り除く文字列として指定。最後に「Generate feed」ボタンを押下した。

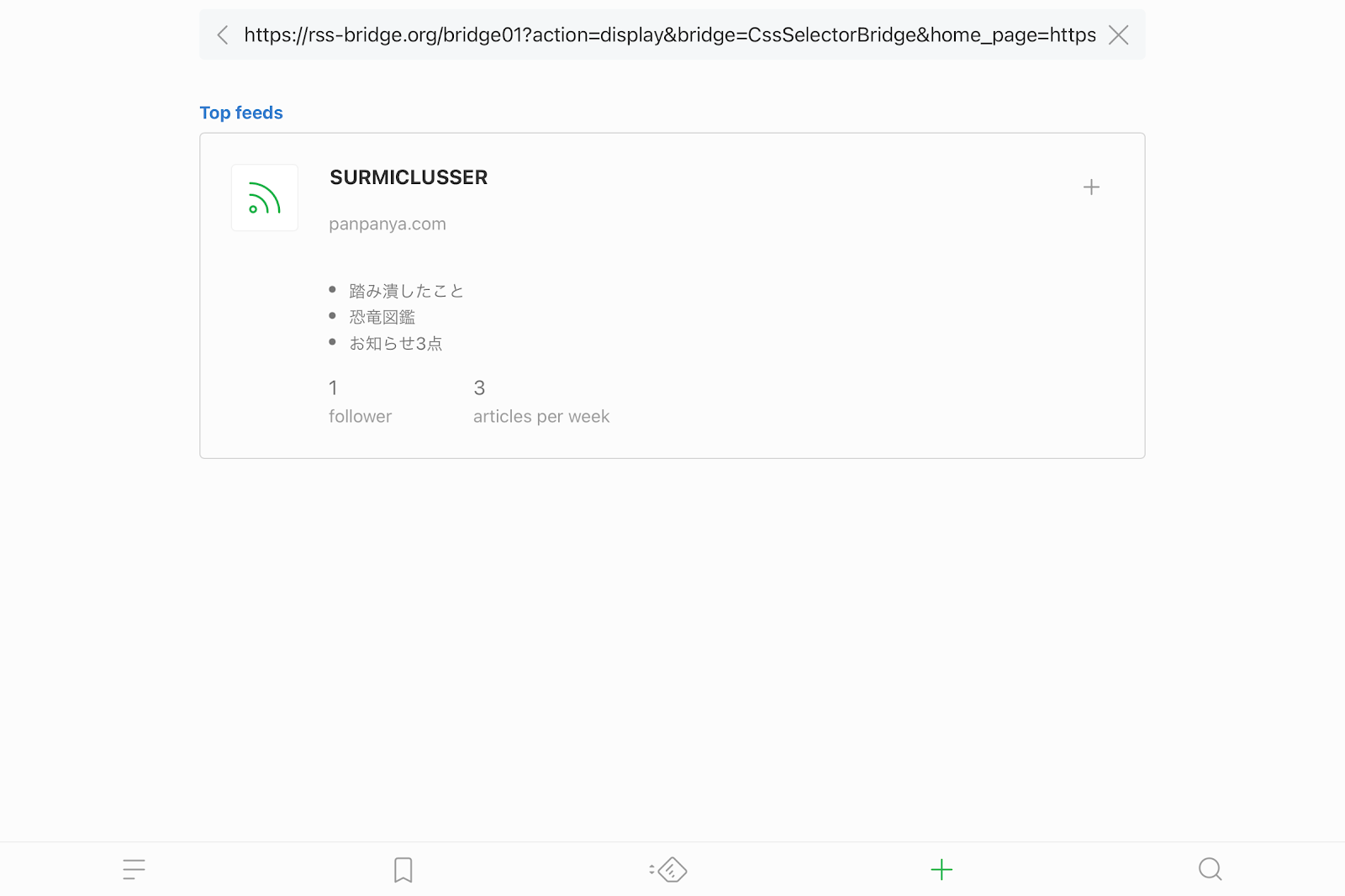
見事にタイトル、本文、投稿リンクなどがRSSフィードとして表示されている!早速「Atom」形式としてFeedlyに登録しよう。生成されたフィードのAtomボタンのURLをコピーし、FeedlyのURLバーへ貼り付けた

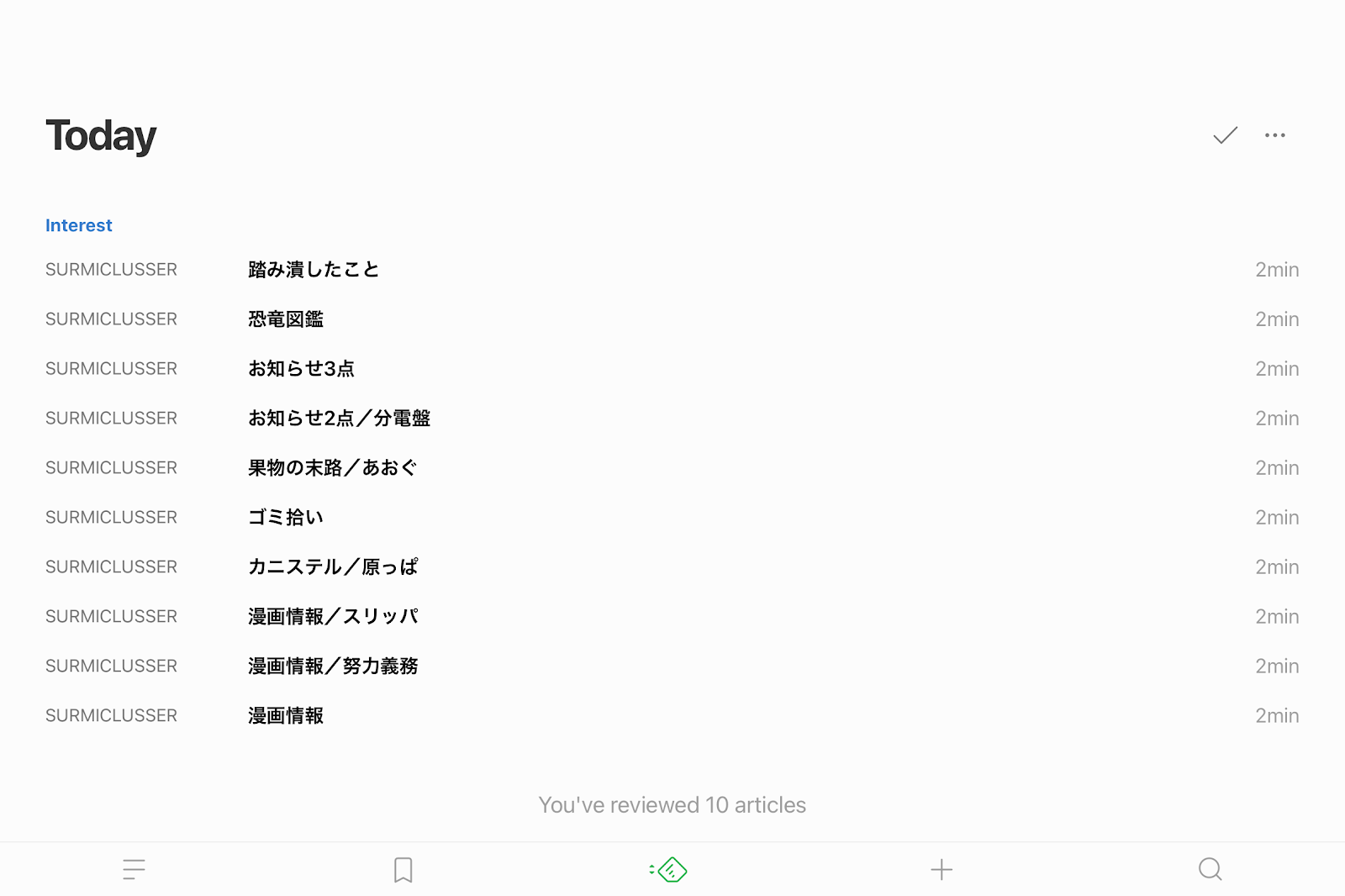
きちんとFeedlyに表示されたのでプラスで登録。これでpanpanyaさんの投稿をFeedlyでもRSSフィードが見られることを確認した!

Happy RSS Life!
 72
72
72
72